अपने ब्लॉगर टेम्प्लेट के HTML कोड को कैसे कंप्रेस करें और स्पीड बढ़ाएं।
मैं आपको एक आसान तरीका दिखा रहा हूँ जिससे आप अपने ब्लॉगर्स एचटीएमएल सीएसएस और जावास्क्रिप्ट फाइलों को केवल एक टूल का उपयोग करके संपीड़ित कर सकते हैं, आपको पता है कि इन सभी चीजों को करने के लिए आपको तीन अलग-अलग टूल का उपयोग करने की ज़रूरत नहीं है, केवल एक टूल और आपकी सभी सामग्री को संपीड़ित किया जाएगा अधिकतम और सर्वोत्तम एल्गोरिदम और उन सभी चीजों के साथ सब कुछ एक स्वचालित फैशन में किया जाता है, इसलिए आपको इस चीज़ के साथ तकनीकी रूप से सक्षम होने की आवश्यकता नहीं है क्योंकि जिस साइट पर मैं आपको दिखाने जा रहा हूं वह इन सभी चीजों को अपने आप में करती है।
अपने Blogspot थीम एन्कोडिंग को कंप्रेस करना चाहते हैं? संपीड़न को सक्षम करके, आप अपने ब्लॉग के लोडिंग समय में काफी सुधार कर सकते हैं। Search Engine Results में Loading speed एक बड़ी भूमिका निभाती है और इसके अलावा, Google Fast Website Load होने पर अधिक महत्व देता है। आज इस लेख में हम आपको बताएंगे कि ब्लॉगर थीम के HTML को कैसे कंप्रेस करें।
ब्लॉगर के टेम्प्लेट HTML, CSS, JavaScript का उपयोग करके बनाए गए हैं इसलिए ब्लॉगर टेम्प्लेट को वांछित रूप देने के लिए तीनों भाषाओं का उपयोग किया जाता है। ठीक है, लेकिन उन सभी को सीखना जरूरी नहीं है क्योंकि कई ट्यूटोरियल ऑनलाइन ब्राउज़ किए जा सकते हैं कि आप वास्तव में अपने ब्लॉगर टेम्पलेट को डिजाइन कर रहे हैं और सबसे अच्छी बात यह है कि कई अच्छी साइटें एक क्लिक ब्लॉगर डिजाइनिंग के लिए मुफ्त ब्लॉगर टेम्पलेट भी प्रदान करती हैं।
ठीक है, लेकिन आपकी ओर से ब्लॉगर की गति को अनुकूलित करना वास्तव में आवश्यक है, सामग्री पोस्ट करते समय छवि का आकार कम करके या भले ही आप अपने ब्लॉग पर कुछ छवियों का उपयोग कर रहे हों, यहां तक कि सीएसएस कोड को संपीड़ित करने से आकार कम हो सकता है और एक साफ-सुथरा रूप मिल सकता है।
Must Read: wordpress par website kaise banaye
खैर आज हम एक सरल ऑनलाइन टूल पोस्ट करेंगे जो सब कुछ जोड़ता है, यह एक ही बार में संपूर्ण HTML टेम्प्लेट, CSS, जावास्क्रिप्ट को संपीड़ित करता है और आपको एक सरल HTML कोड देता है जिसका उपयोग आप अपने ब्लॉग पर कर सकते हैं।
ब्लॉगस्पॉट थीम एन्कोडिंग कैसे संपीड़ित करें
- चरण ए
- चरण बी
- चरण सी
- चरण डी
- चरण ई
- चरण एफ
हालांकि, अधिकांश ब्लॉगस्पॉट टेम्पलेट कोड के लिए अनुकूलित नहीं हैं या संपीड़न के साथ आते हैं। इसलिए, ब्लॉगर एक ऑनलाइन कम्प्रेशन टूल का उपयोग करके अपने ब्लॉगस्पॉट ब्लॉग की HTML, CSS और Javascript फ़ाइलों को संपीड़ित करके फ़ाइल का आकार कम कर सकते हैं। यहां हम आपको एक ऐसे तरीके के बारे में बताने जा रहे हैं जो एक ही समय में आपके ब्लॉग की सभी कोडिंग को आसानी से कंप्रेस कर देता है।
तो, चलिए शुरू करते हैं कि ब्लॉगर टेम्प्लेट के फ़ाइल आकार को कैसे संपीड़ित किया जाए…
इससे पहले कि आप संपीड़न सक्षम करें, हम अनुशंसा करते हैं कि आप अपनी थीम फ़ाइल का बैकअप लें ताकि यदि कुछ गलत हो जाए, तो आप इसे बैकअप फ़ाइल से पुनर्स्थापित कर सकें।
बैकअप के बाद, नीचे दिए गए चरणों का पालन करें,
चरण ए:
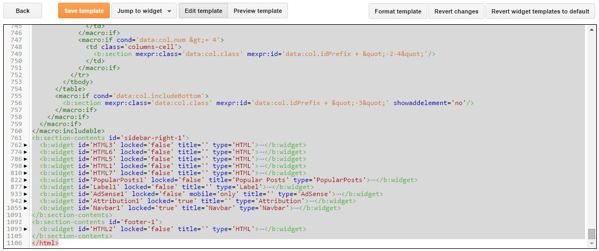
1. सबसे पहले अपने ब्लॉगर डैशबोर्ड में लॉग इन करें और टॉपिक >> एडिट एचटीएमएल पर क्लिक करें।
2. फिर पूरे कोड को कॉपी कर लें। (थीम की एन्कोडिंग को पूरी तरह से कॉपी करने के लिए, आपको माउस से कहीं भी क्लिक करना होगा और फिर CTRL+A दबाना होगा और CTRL+C के साथ सभी कोड को कॉपी करना होगा।)

चरण बी:
अब आप HTML Compressor वेबसाइट पर जाएं इसमें आपको ड्रैग फाइल और पेस्ट कोड का विकल्प मिलेगा, अब आपको कॉपी की गई थीम की कोडिंग पेस्ट करनी है।
Reas Also: Blog Kaise Banaye in Hindi – Step by Step Guide – 2021
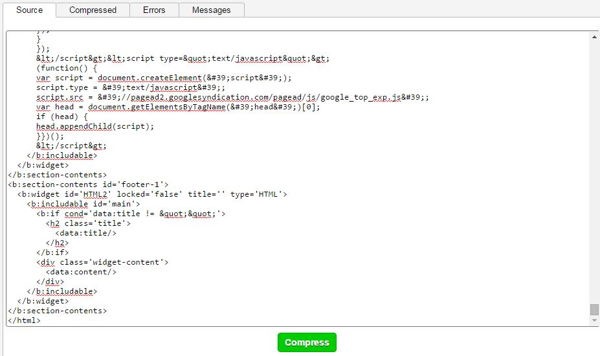
ब्लॉगर थीम के लिए कोड पेस्ट करें।
कोड पेस्ट करने के बाद, आपको कंप्रेस बटन पर क्लिक करने की आवश्यकता नहीं है, अब आपको अधिक सेटिंग्स का चयन करने की आवश्यकता है।

चरण सी:
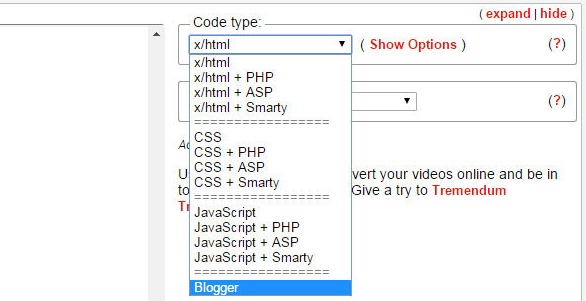
संपीड़न बॉक्स के दाईं ओर कोड प्रकार विकल्प के अंतर्गत x/html ड्रॉप-डाउन मेनू पर क्लिक करें।
उसके बाद, ड्रॉप-डाउन मेनू आइटम से ब्लॉगर चुनें।

चरण डी:
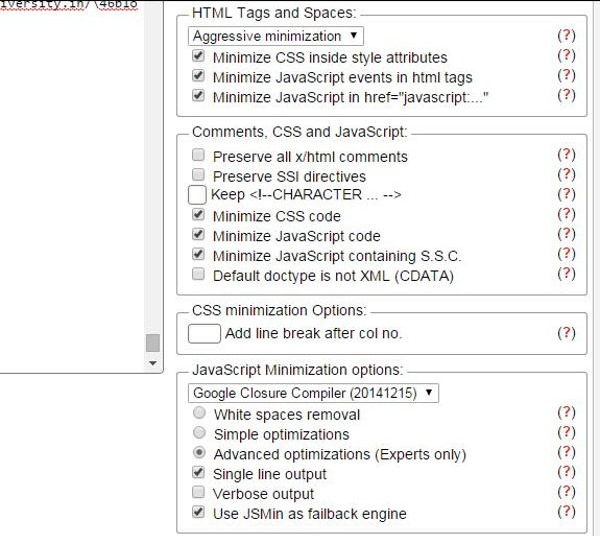
फिर शो ऑप्शन पर क्लिक करें और स्क्रीनशॉट के अनुसार सेटिंग करें।
सभी सेटिंग्स करने के बाद, कंप्रेस बटन पर क्लिक करें और कुछ सेकंड के लिए प्रतीक्षा करें। यह दाईं ओर संपीड़न अनुपात भी दिखाता है।

चरण ई:
थीम एन्कोडिंग के कंप्रेस होने के बाद आप दायीं तरफ देख सकते हैं कि कंप्रेशन रेश्यो प्रतिशत क्या है, इसके नीचे आपको डाउनलोड का विकल्प भी मिलेगा, अब आप डाउनलोड करने के लिए यहां क्लिक करके कंप्रेस्ड थीम को एक्सएमएल फॉर्मेट में डाउनलोड कर सकते हैं।
Select All बटन पर क्लिक करके सभी कोड कॉपी करें।
चरण एफ:
ज़िप्ड थीम को कॉपी करने के बाद, वह ब्लॉगर डैशबोर्ड पर लौट आती है और थीम विकल्प पर क्लिक करती है।
ब्लॉगर डैशबोर्ड >> थीम >> HTML संपादित करें पर जाएं।
अब HTLM Box से सभी कोड हटा दें और कंप्रेस्ड कोड पेस्ट करें।
कोड पेस्ट करने के बाद सेव थीम पर क्लिक करके इसे सेव कर लें।
आखिरकार! आपने अपने ब्लॉगर एचटीएमएल कोड को सफलतापूर्वक कंप्रेस कर लिया है।
अब जब आपका ब्लॉग तेजी से लोड होगा, तो आप स्पीड चेक टूल का उपयोग करके अपनी वेबसाइट की लोडिंग स्पीड की जांच कर सकते हैं।
यदि आप विषय को संपादित करते समय कोड को नहीं समझ सकते हैं, तो सबसे आसान तरीका है कि टेम्पलेट को प्रारूपित करें और संपादन के बाद, संपीड़न प्रक्रिया को दोहराएं।
शायद आप को ये भी पसंद आये
WordPress में Theme कैसे Change करें?
how to install wordpress plugin| वर्डप्रेस प्लगइन कैसे इनस्टॉल करें
1 टिप्पणियाँ